|
6. 輕便處理臨時(shí)任務(wù)
如果在看一部精彩電影的時(shí)候想喝水了,是希望走到廚房間倒水呢還是希望手邊就有一個(gè)杯子和水壺?顯然人們都不太愿意中斷主任務(wù)和注意力去處理臨時(shí)任務(wù),頁面設(shè)計(jì)也是如此,能在當(dāng)前頁面完成就盡量在當(dāng)前頁面完成。模態(tài)窗口、跳轉(zhuǎn)頁面、浮出層等都不是讓用戶覺得舒服的做法。除非確實(shí)必要,少使用這樣的做法。
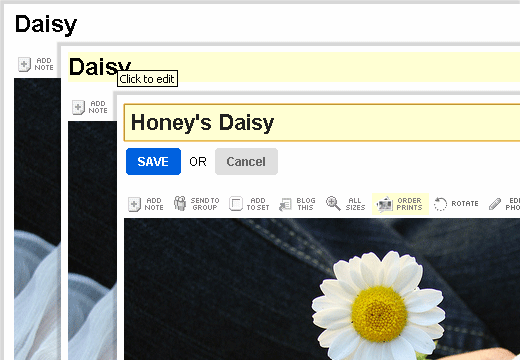
flickr中對(duì)相片名字的即時(shí)編輯,當(dāng)頁完成,非常輕巧。

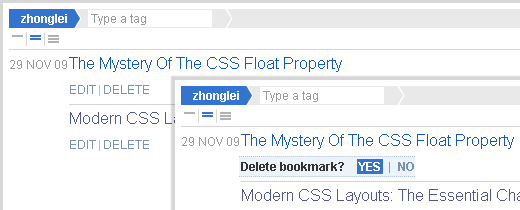
Delicious中對(duì)收藏條目的刪除確認(rèn),同樣在當(dāng)頁完成,輕巧且很好地降低了騷擾。

小結(jié):
本文從可用性角度提出了輕設(shè)計(jì)的幾個(gè)技巧:
1. 靈活的logo響應(yīng)區(qū);
2. 靈敏的可交互元素;
3. 清晰且溫和的提示;
4. 隱藏或弱化不常用的操作;
5. 引導(dǎo)和強(qiáng)化推薦操作;
6. 輕便處理臨時(shí)任務(wù)
原文地址:http://www.kevinzhong.com/index.php/2009/6-tips-for-creating-sensitive-website/
|