| 在眾多商業(yè)網(wǎng)站中IBM,始終以穩(wěn)重、大方、低調(diào)的形象示眾。雖然郭士納認(rèn)為IBM這只大象可以跳舞,但是大象就是大象,不會(huì)變成猴子。
而我們要從大象身學(xué)習(xí)的東西有很多很多,現(xiàn)在我們只需要從網(wǎng)站上發(fā)現(xiàn)設(shè)計(jì)師是如何把握這只大象特性的。從中我們可以反推出我們?cè)谠O(shè)計(jì)類似網(wǎng)站時(shí)怎么樣去分析與把握該類企業(yè)特性。
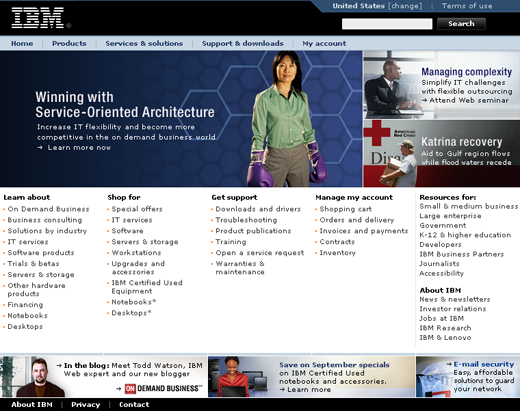
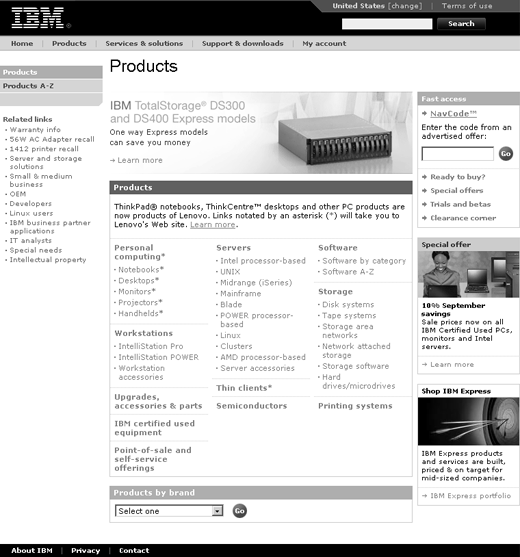
看來(lái)看一下首頁(yè)的整體效果:[圖1 彩色圖]

布局 -- 平穩(wěn)而不單調(diào)
首頁(yè)的布局是橫向的四行,為了打破四行過(guò)于單調(diào)的特性,特別在中間分開了幾個(gè)不同的欄目,這樣就使得頁(yè)并不那么單調(diào)乏味了。

色彩 -- 低調(diào)而不低沉
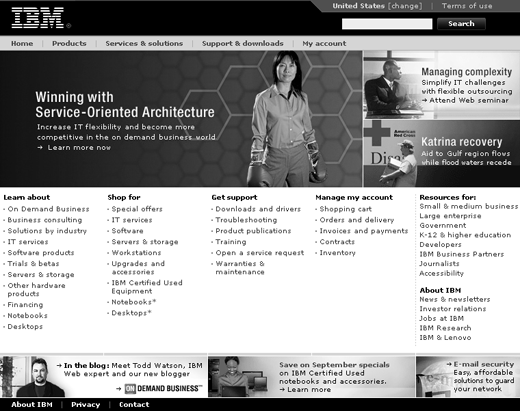
頁(yè)面的整體視覺感覺偏重,色彩并不張揚(yáng)。但是卻讓人覺得很有精神。這是為什么呢?我們來(lái)看下面的“去色圖”[圖2 去色圖]

在頁(yè)面之中的色彩全部變成了黑白灰了,而網(wǎng)站是不是很精神就要看這里的“黑”、“白”、“灰”三者之間的關(guān)系了,頁(yè)頭與頁(yè)腳都是黑色,中間分布著不同層次的灰度,而面積最大的還是白色。這樣色彩就行成了一個(gè)梯度。大約是45%的白,35%的灰,20%的黑。一般情況下黑色較多就會(huì)很沉重,灰色較就會(huì)沒(méi)精神,軟綿綿,白色較多就會(huì)顯得很蒼白。
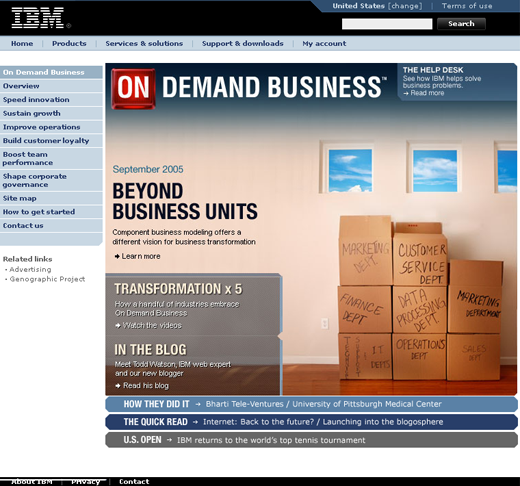
下面注意一下色彩的搭配。[圖3 配色圖]

網(wǎng)站大體只有一種色彩——藍(lán)色,但是由于不同的明度與飽和度又分了幾個(gè)不同的藍(lán)色,這樣就有一色彩的層次。不會(huì)覺得色彩單調(diào),也不會(huì)覺得色彩過(guò)多。并且在后期加入一些圖片時(shí),由于整站的色彩不是很多,所圖片可發(fā)揮的空間就加大了!
文字及排版 -- 精致而寬松
文字字號(hào)為9px,字體為Verdana,文字排版寬松,易于閱讀。
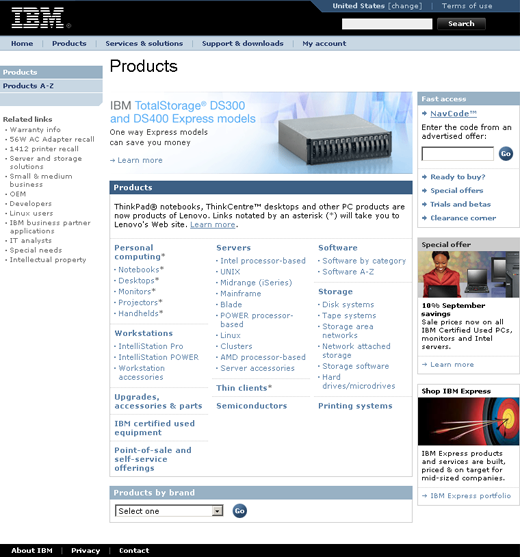
在內(nèi)頁(yè)“Products”這個(gè)文字顯然在排版馬虎了!見下圖。

制作與兼容性

采用傳統(tǒng)表格布局,適應(yīng)IE、Firefox、Opera瀏覽器。
|