|
4.1 引導(dǎo)用戶的視線——應(yīng)用古藤堡圖表
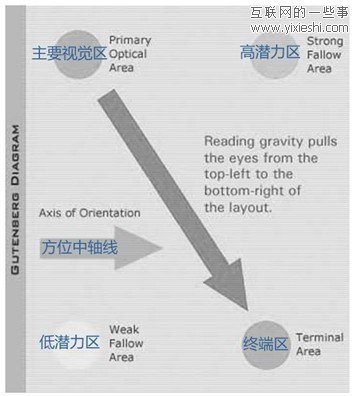
用戶一旦進入頁面,不管他們是有意進入還是無意間進入網(wǎng)頁,人們在瀏覽頁面或布局的時候,視線往往趨向于從左上角到右下角,就好像頁面的布局設(shè)計有某種自然引力一樣。因為人們通常都是從左至右,由上往下地閱讀,久而久之視線自然會沿著這一路徑移動,因此我們在設(shè)計時將內(nèi)容模塊按照這樣的視線引導(dǎo)排列;古藤保圖標簡單面熟了這一閱讀軌跡規(guī)律,如:

如圖所示右上角和左下角則是視覺盲點。因此,采用對角線平衡通常是一個好設(shè)計所需要考慮的因素,因為設(shè)計師遵從了用戶習慣性的眼動規(guī)律。
4.2使用顏色來吸引用戶注意
顏色能把人的注意力吸引到特定的元素上去,當某個元素的顏色與其他的形成反差時更是如此。相對一致性來說,人類對物體間的差異性更為敏感。因此在頁面中加入一些顏色,可以非常有效地把瀏覽者的視線引導(dǎo)到我們希望他們看到的地方。如:

4.3友好的交互文本
文字的使用在網(wǎng)站中必不可少,友好的文本可以誘導(dǎo)用戶,帶來網(wǎng)站的轉(zhuǎn)化率。
有人情味
設(shè)計產(chǎn)品時賦予了產(chǎn)品各種各樣的人格特質(zhì),因此設(shè)計也是有人性的。文本和設(shè)計元素都是友好、機靈并且智能的,而不是枯燥、古板或傲慢的。產(chǎn)品的文本可以直接與用戶對話,并提供實際、非正式的協(xié)助,就像任何一個人回答鄰居所提出的問題一樣。當用戶在在網(wǎng)站中尋找重要信息受到困擾時,網(wǎng)站需要給予積極的反饋并給予幫助引導(dǎo)。用戶體驗團隊會在每個產(chǎn)品的可用時間里尋找最佳的平衡。然后,迭代、創(chuàng)新和改善會循環(huán)往復(fù)。
值得信任
好的設(shè)計可以深深贏用戶的信任。從基礎(chǔ)設(shè)計就開始的,例如,界面確保高效和專業(yè)、動作容易撤銷、廣告被明確識別、術(shù)語的一致性以及令用戶驚喜而非驚詫。產(chǎn)品在有危險的時候會警告用戶,比如不安全的鏈接
|