| 有什么好辦法讓每一個進(jìn)入自己網(wǎng)站的球迷朋友也一起激動一下呢?本文將告訴你怎樣使用Dreamweaver和幾個簡單的步驟完成漂亮而富有創(chuàng)意的動畫效果。 效果描述: 當(dāng)瀏覽者進(jìn)入你的網(wǎng)站后,會看到屏幕左側(cè)有一個足球,右側(cè)是一個球門,足球?qū)⒁云恋幕【€直掛球門死角,并如此循環(huán)。
聽起來好象很復(fù)雜,別擔(dān)心,有Macromedia 的網(wǎng)頁魔法師Dreamweaver MX在此,一切將迎刃而解。制作中主要應(yīng)用了表格、層以及時間線控制。 步驟1: 首先你應(yīng)當(dāng)擁有兩張圖片,一個是足球,一個是球門,在世界杯期間,我實在不知道還有什么比這兩樣?xùn)|西更容易找到了,你可以在Fireworks中對找到的圖片素材做進(jìn)一步處理,當(dāng)然也可以自己直接在Fireworks中繪制。值得注意的是兩張圖片都請制作為GIF格式的透明圖像。好,現(xiàn)在我們擁有了一張足球圖片Ball.gif,寬為30 ,高也是30(如圖1);另外還有一張球門的圖片Door.gif,寬為60 ,高為80(如圖2)。  
圖1 圖2
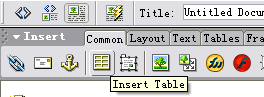
步驟2: 打開Dreamweaver MX,新建一個頁面并以你喜歡的名字保存,點擊工具欄上的Insert Table圖標(biāo)按鈕插入表格(如圖3),  圖3 圖3
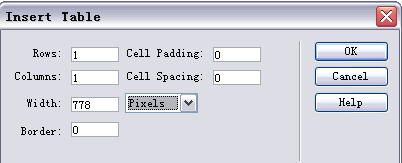
在彈出的對話框中設(shè)置Rows為1(一行),Columns為1(一列),Width為778px(如圖4)。  圖4 圖4
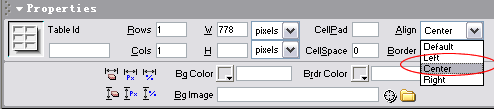
點擊OK按鈕完成表格的插入。使用鼠標(biāo)選擇剛剛插入的表格(鼠標(biāo)在表格框線上單擊),在下方Properties面板中設(shè)置表格位于頁面正中(如圖5),即Align屬性為Center。 
圖5
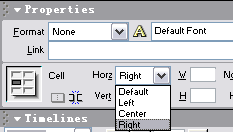
步驟3: 在表格中任意位置單擊鼠標(biāo),在下面的Properties面板中設(shè)置Align為Right(如圖6),  圖6 圖6
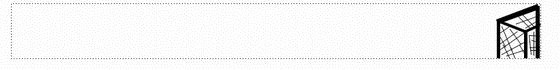
這是設(shè)置表格中單元格的對齊屬性。在工具欄上選擇Insert Image按鈕,在彈出的對話框中選擇圖片Door.gif,效果如圖所示(如圖7)。 
圖7
步驟4: 在工具欄上選擇Draw Layer按鈕(如圖8),  圖8 圖8
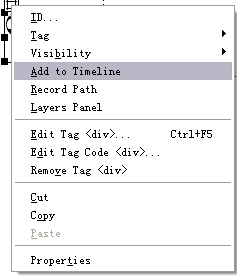
拖曳鼠標(biāo)繪制一個層,在層中任意位置單擊鼠標(biāo)后在工具欄上選擇Insert Image按鈕,在彈出的對話框中選擇圖片Ball.gif,點擊ok按鈕。 步驟5: 鼠標(biāo)右鍵單擊繪制的層,在彈出菜單中選擇Add Timelines(如圖9),  圖9 圖9
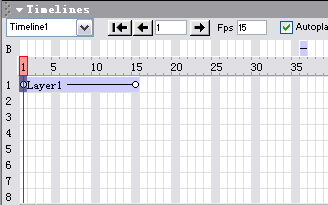
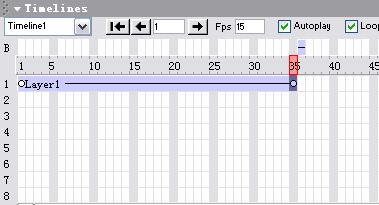
這樣就添加了一根時間線。我們可以在下方的Timelines面板中看到(如圖10)。  圖10 圖10
步驟6: 我們在Timeline上的最后一幀(第15幀)按下鼠標(biāo)并拖拽,將最后一幀拖拽到第35幀(如圖11)。  圖11 圖11
確認(rèn)你現(xiàn)在選擇了第35幀(如果沒有,請用鼠標(biāo)單擊第35幀),然后鼠標(biāo)拖曳繪制好的層向球門方向運動,并放置在球門上(如圖12)。 
圖12
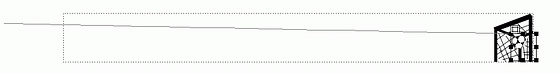
你可以看到一條線段將Ball.gif的起始位置(第1幀的位置)與終點位置(第35幀)連接起來,這就是它的運動軌跡。 步驟7: 下面來為運動軌跡增加弧度,鼠標(biāo)右鍵單擊第10幀,在彈出菜單中選擇Add Keyframe即可在這一幀添加關(guān)鍵幀(如圖13)。  圖13 圖13
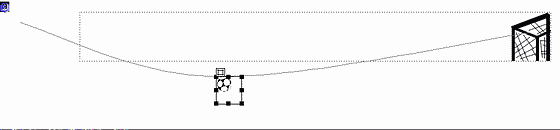
確認(rèn)你現(xiàn)在選擇了第10幀,然后鼠標(biāo)拖曳繪制好的層向球門防線運動,我們可以看到運動的軌跡將按照我們拖曳的位置不同而改變。將圖片并放置在合適位置,放置的時候適當(dāng)考慮球的速度與軌跡。(如圖14)。 
圖14
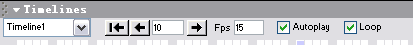
如果想更夸張或者更精確的控制運動,可以使用同樣的方法添加關(guān)鍵幀并拖曳移動位置即可。 步驟8: 將Timeline面板的AutoPlay選項與Loop選項后的選擇框選中,啟動Autopaly選項可以使瀏覽者一進(jìn)入頁面就看到動畫效果(如圖15),不需要其他事件激活,Loop選項可以使動畫循環(huán)播放。  圖15 圖15
好了,我們完成了動畫效果的制作,你可以按下鍵盤的F12鍵來檢測動畫效果,做進(jìn)一步的修改。看,漂亮的弧線,球進(jìn)了! |

