|
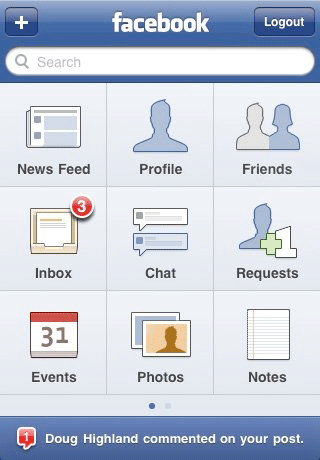
2. 簡(jiǎn)化界面也許簡(jiǎn)化用戶界面聽起來像是個(gè)機(jī)械任務(wù),但在用戶界面設(shè)計(jì)背后又隱藏著什么呢?答案很簡(jiǎn)單:就是用戶。用戶需要什么?什么令他們感到友好和模糊?你如何提供他們所需的東西,以便不用時(shí)刻去關(guān)注那些重要的信息?提到在小空間內(nèi)展示大量核心功能,F(xiàn)acebook的第一版就做的非常到位。當(dāng)然,這里指的是展示所有信息和擁有直觀的界面。3.0與之相比,你會(huì)發(fā)現(xiàn)它使用“跳板”的方式來簡(jiǎn)化界面,既保持了直觀又維護(hù)了功能。

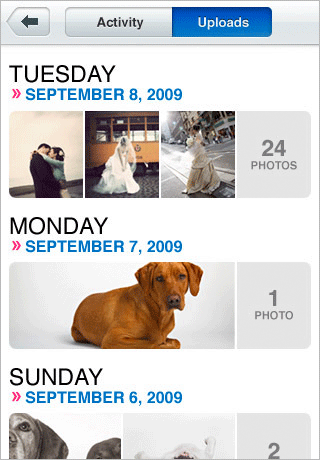
Flickr 對(duì)功能、視覺設(shè)計(jì)和小屏幕移動(dòng)設(shè)備顯示這三者間平衡上的處理同樣出色。試想之:Flickr的核心是什么?照片。它的用戶或許不希望看到又大又笨的導(dǎo)航;他們想要的是照片。Flickr已經(jīng)設(shè)法調(diào)整核心功能,去掉那些標(biāo)題和該死的導(dǎo)航。事實(shí)上,很多導(dǎo)航元素已經(jīng)在照片本身的交互上實(shí)現(xiàn)了。真是個(gè)既簡(jiǎn)單又聰明的辦法。

|