5. 分層的界面一些應(yīng)用把界面設(shè)計成層,利用iPhone本身獨有的特性讓其固定,或垂直、水平滾動。這種方法有幾個好處:減少了必要的傳統(tǒng)導(dǎo)航元素數(shù)量(即更少的按鈕有助于避免界面混亂)
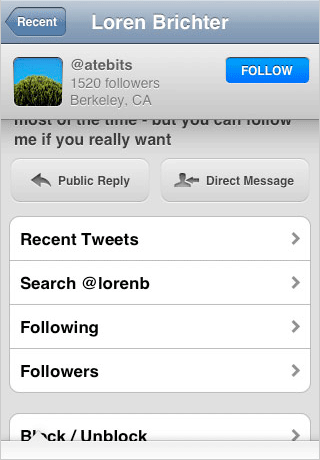
Tweetie利用層把具體信息傳遞給你每位Twitter好友。你看,所有信息都裝在這一個屏幕里!

在過去的兩年里,你能想象的一些很爛的應(yīng)用設(shè)計也入駐了優(yōu)雅的iPhone。通過它周邊的宣傳,使得世界各地的設(shè)計者們都利用這個新的移動工具來一展身手。結(jié)果雖搞出了成千上萬的iPhone應(yīng)用,但通常不好用也不直觀。然而有些設(shè)計師則是花費大量時間為創(chuàng)造更好用的界面而努力著(是的,這些都是好用且有創(chuàng)意的界面)。
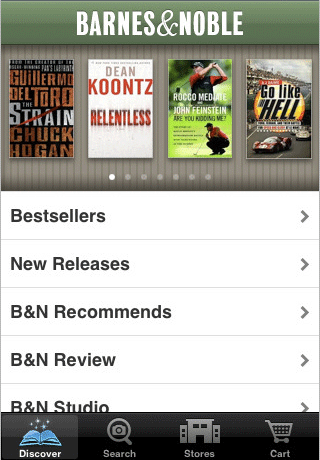
Barnes & Noble(iTunes link)
Barnes & Noble讓你可以快速的通過上面的層進入新商品,通過下面的層切換到更多分類。

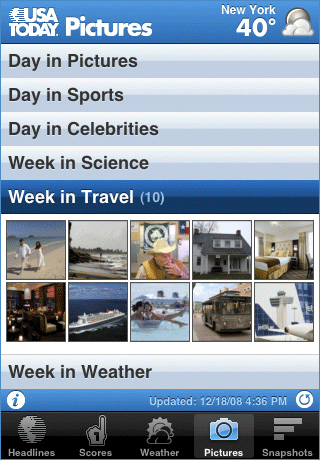
USA Today在它的圖片一欄中對層做了細微改變:利用滑動面板顯示信息區(qū)塊。盡管第一眼看上去很亂,但能很容易跳過它。最有趣的部分在于,在每個面板里,都可以通過左右滑動來查看更多圖片。

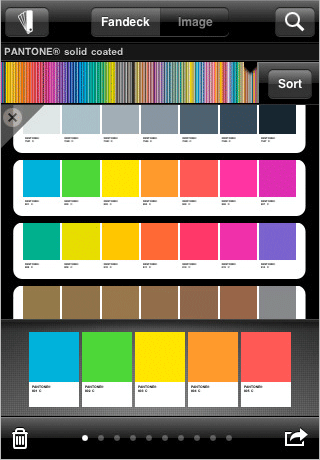
我們何嘗不希望色卡少一點?上面的拾色器就是一個層,你可以通過色彩范圍、類別來取色,也可以通過滾動打開/關(guān)閉細節(jié)窗口。

在過去的兩年里,你能想象的一些很爛的應(yīng)用設(shè)計也入駐了優(yōu)雅的iPhone。通過它周邊的宣傳,使得世界各地的設(shè)計者們都利用這個新的移動工具來一展身手。結(jié)果雖搞出了成千上萬的iPhone應(yīng)用,但通常不好用也不直觀。然而有些設(shè)計師則是花費大量時間為創(chuàng)造更好用的界面而努力著(是的,這些都是好用且有創(chuàng)意的界面)。
|