|
1.色彩
提到視覺設(shè)計,不能不提色彩。色彩在界面設(shè)計中扮演著非常重要的角色:區(qū)分信息模塊、暗示控件功能(如藍色文字通常代表鏈接,灰色按鈕表示不可點擊等)、突出重點信息(越重要則越醒目)等和諧的配色與適當?shù)谋壤钆淠軌蜃屨麄€界面看上去清晰舒適,反之,則會給用戶帶來過重的視覺負擔,容易形成視覺疲勞,影響體驗。

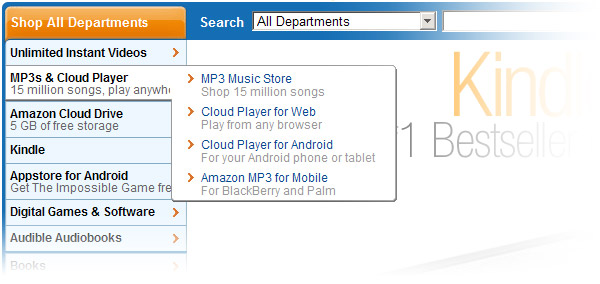
(如圖,鏈接文字、不可點擊文字,通過色彩的劃分而一目了然;)

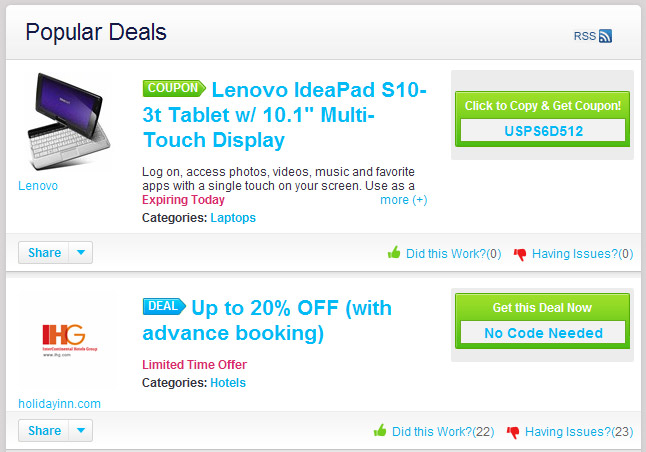
(某網(wǎng)站設(shè)計;不同區(qū)域使用不同色彩劃分信息;)

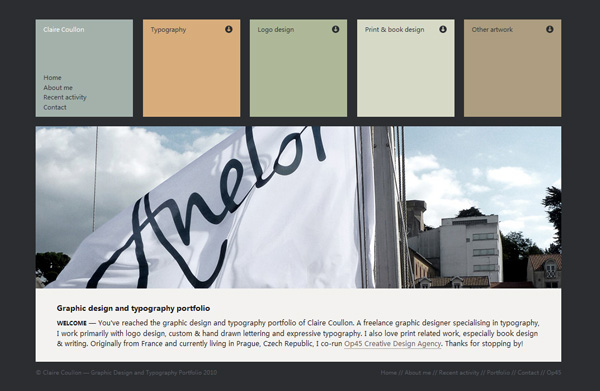
(個人網(wǎng)站設(shè)計;橙色文字在灰色底圖上被很好的展現(xiàn)了出來;)

(色彩在區(qū)分信息模塊時的運用;)
|