|
2.布局
界面中的信息能否被有效的傳達(dá),離不開良好的組織和布局;這需要考慮以下這幾個要素:
a.層次(層級關(guān)系,段落關(guān)系)
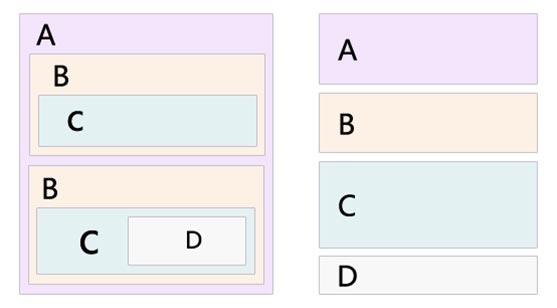
在信息的視覺展現(xiàn)中,信息之間層級關(guān)系的表達(dá)非常重要,如一個界面中導(dǎo)航區(qū)域與內(nèi)容區(qū)域的關(guān)系、一篇帖子下的所有評論之間的關(guān)系、一篇文章中的段落關(guān)系等等……恰當(dāng)?shù)囊曈X設(shè)計,能夠通過對視覺元素的展現(xiàn)來暗喻信息之間的層級關(guān)系;如果視覺層級關(guān)系展示不當(dāng),會使用戶產(chǎn)生困惑,造成理解障礙;

(左:信息的層次劃分;右:信息的段落劃分)
b.對齊
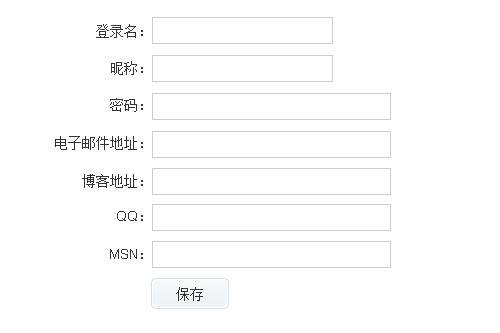
在內(nèi)容排版的設(shè)計中,把內(nèi)容對齊,會形成一種良好自然的邊界;該邊界沿著這一組對象延伸(利用了格式塔原則——連續(xù)性原則),這樣帶來的好處是加強(qiáng)了邊界引導(dǎo)讀者的眼光平滑延伸,有助于形成良好的視覺流。

(在表單設(shè)計中,也是如此。操作區(qū)域?qū)R,將大大提升用戶的完成任務(wù)的效率。表單元素居中對齊后,用戶的視線沿著中線下移,能夠快速閱讀標(biāo)簽并找到相對應(yīng)的輸入框。)
|