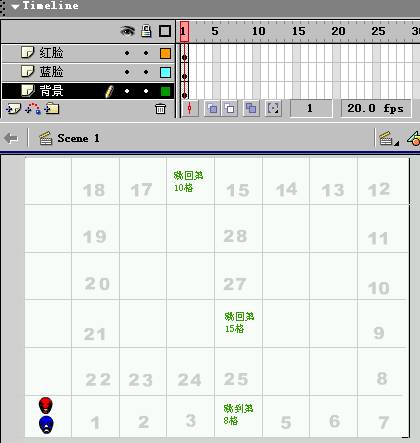
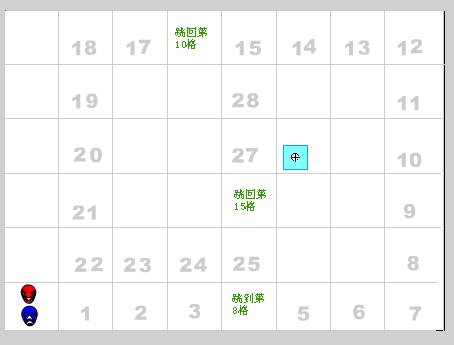
| ??? 大家還記得童年時代玩的搶手棋嗎?通過擲兩顆骰子,來決定我們在棋盤上走的步數(shù),先到終點者為勝利,它伴隨我們渡過了美好的童年時代,現(xiàn)在回味起來也感到非常有趣,那么我們不妨用flash來做一個類似的搶手棋,一起回憶快樂的童年,同時也鍛煉一下自己的flash制作能力。文章末尾提供fla源文件下載。 整個游戲最終完成后,主界面如圖1所示:
圖1 棋盤由一些標(biāo)有數(shù)字的方塊組成,數(shù)字代表走棋的順序,左下角是我們游戲的兩個主角,他們兩個要爭奪到達終點的第一名,本游戲的重點設(shè)置在標(biāo)識著28的方塊,您也可以擴大游戲規(guī)模,制作方法是完全一樣的。在數(shù)字27的旁邊我們可以看到一個小方框,它是游戲中的骰子,用鼠標(biāo)點擊它就可以擲骰子開始玩了,棋盤上有幾個方塊比較特殊,上面沒有標(biāo)識數(shù)字,而是標(biāo)識了一些說明性的文字,代表了如果主角跳到了此方塊,將要執(zhí)行的一些動作,這樣可以給游戲增強一些趣味性,下面我們就開始游戲的制作。 布置棋盤: 首先在主場景中將默認(rèn)的圖層layer1更名為”背景”,然后我們按照如圖2所示布置好我們的棋盤: 
圖2 角色制作: 此步要來制作我們游戲中的兩位主角,藍臉和紅臉,他們將爭奪誰第一個到達終點。  1.? 選取newàsymbol菜單命令新建一個graphic組件,命名為”紅臉”,在組件編輯狀態(tài)下從外部導(dǎo)如一幅紅臉的圖片,并按ctrl+f8將其打散,如圖3所示: 1.? 選取newàsymbol菜單命令新建一個graphic組件,命名為”紅臉”,在組件編輯狀態(tài)下從外部導(dǎo)如一幅紅臉的圖片,并按ctrl+f8將其打散,如圖3所示:
 2.? 接下來制作紅臉在運動中的伸縮動畫。選取new->symbol新建一個grapgic組件,命名為”活動的紅臉”,在”組件編輯狀態(tài)下,將組件”紅臉”拖到編輯區(qū)中,然后在圖層layer1的第7幀和第13幀分別插入兩個關(guān)鍵幀,回到第7幀關(guān)鍵幀,使用縮放工具將紅臉對象在垂直方向上進行適當(dāng)?shù)目s小,如圖4所示: 2.? 接下來制作紅臉在運動中的伸縮動畫。選取new->symbol新建一個grapgic組件,命名為”活動的紅臉”,在”組件編輯狀態(tài)下,將組件”紅臉”拖到編輯區(qū)中,然后在圖層layer1的第7幀和第13幀分別插入兩個關(guān)鍵幀,回到第7幀關(guān)鍵幀,使用縮放工具將紅臉對象在垂直方向上進行適當(dāng)?shù)目s小,如圖4所示:
3.? 然后分別在第1幀和第7幀,第8幀和第13幀之間建立motion運動過渡,時間線如圖5所示:  圖5 圖5
4.? 再新建一個movieclip組件,命名為”紅臉主角”,將組件”活動的紅臉”放到編輯區(qū)中,這個mc的主要作用是模擬在整個棋盤上的運動,也就是順著棋盤上的數(shù)字方塊走一圈,用幾個motion就可以實現(xiàn),從圖1的棋盤中我們可以看出,要順方塊走一圈,需要拐6個彎,所以分別在第100幀,第185幀,第270幀,第326幀,第375幀,第420幀插入六個關(guān)鍵幀,從第1幀開始,直到最后一幀,分別對對象做相應(yīng)的motion運動過渡,運動方向可以參考圖1中的棋盤布局。 5.? 新建一個圖層,在第一關(guān)鍵幀加as:stop();然后每隔15幀插入一個關(guān)鍵幀,每個關(guān)鍵幀加as: /:u = Number(/:u)+1;,異地是變量值遞增1.  6.? 按照1—5步驟的方法,制作組件”藍臉”,‘活動的藍臉“,“藍臉主角”,如圖6所示: 6.? 按照1—5步驟的方法,制作組件”藍臉”,‘活動的藍臉“,“藍臉主角”,如圖6所示:
7.? 主角做好后,回到主場景中,新建兩個圖層,分別重命名為紅臉和藍臉,并將組件”紅臉主角”和”藍臉主角”分別放到相應(yīng)的圖層中,如圖7所示:  圖7 圖7
8.? 在properties面板中分別給對象”紅臉”和”藍臉”起instance名為hong和lang.
骰子制作: 此步我們來制作游戲中決定主角每次所走步數(shù)的骰子。  1.? 新建一個graphic組件并命名為主體,然后在編輯區(qū)中用矩形工具畫一個填充色為白色,邊框為黑色的正方形,作為擲骰子前骰子的狀態(tài),如圖8所示: 1.? 新建一個graphic組件并命名為主體,然后在編輯區(qū)中用矩形工具畫一個填充色為白色,邊框為黑色的正方形,作為擲骰子前骰子的狀態(tài),如圖8所示:
 2.? 在建立一個graphic組件,并命名為點,也就是作為骰子上的點,用橢圓工具畫一個黑色的正圓,如圖9所示: 2.? 在建立一個graphic組件,并命名為點,也就是作為骰子上的點,用橢圓工具畫一個黑色的正圓,如圖9所示:
3.? 新建一個movie clip組件,命名為“合成的點”,在這個mc里來制作從一點到六點的不同狀態(tài)。將圖層layer1的第1到第6幀全部設(shè)置為關(guān)鍵幀,然后分別將組件”點”拖到編輯區(qū)中,第一幀放一個,第二幀放兩個,依此類推,第六幀放六個,然后用align工具排列好,如圖所示:      
4.? 再新建一個圖層layer2,在第1幀加as: /:dianzhi = 1;, 在第2幀加as: /:dianzhi = 2;, 在第3幀加as: /:dianzhi = 3;, 在第4幀加as: /:dianzhi = 4;, 在第5幀加as: /:dianzhi = 5;, 在第6幀加as: /:dianzhi = 6;, 在第7幀加如下as: if (Number(/:red) == 1) {
tellTarget ("/re") {
? gotoAndStop(1);
}
/:red = 0;
} else {
tellTarget ("/re") {
? gotoAndPlay(2);
}
/:red = 1;
}
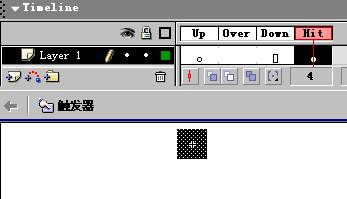
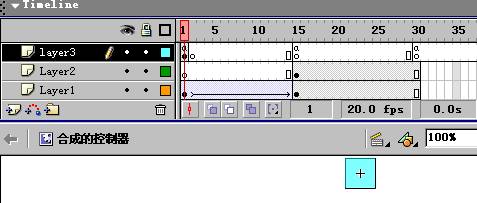
//通過變量red的不同值,觸發(fā)不同的動作,并對red進行不同的設(shè)置 5.? 因為我們的骰子需要通過鼠標(biāo)點擊來觸發(fā),所以需要用到按鈕,確切的說是用一個隱形按鈕配合前面的主體對象,就可以實現(xiàn)。所以我們新建一個button組件,并命名為觸發(fā)器,只在hit幀插入關(guān)鍵幀,然后畫一個矩形,大小和前面的主體組件差不多就可以,如圖16所示: 
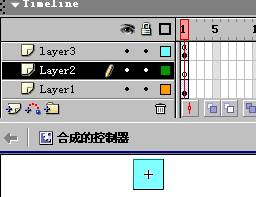
圖16 6.? 下面我們就用前面準(zhǔn)備好的組件來制作骰子控制器。新建一個movie clip組件,命名為” 合成的控制器”,進入組件編輯狀態(tài)后,建立三個圖層,分別命名為layer1,layer2和layer3. 7.? 將組件”主體”拖放到layer1的第1幀中,然后將組件”觸發(fā)器”拖放到圖層layer3的第1幀中,并調(diào)整位置和主體重疊,然后加入as:stop();,如圖17所示:  圖17 圖17
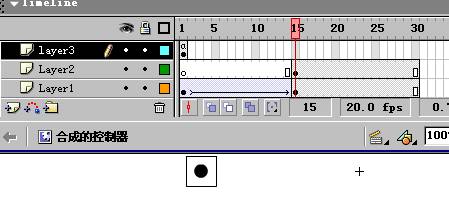
8、在圖層layer1的第15幀插入一個關(guān)鍵幀,做一個主體對象從右到左的旋轉(zhuǎn)移動motion,幀范圍是1—15幀之間,然后將按f5將幀延續(xù)到30幀,在圖層layer2的第15幀也插入一個關(guān)鍵幀,將組件”合成的點”拖動到主體的上面,然后在properties面板上命名為”dian”,并也同樣延續(xù)到30幀,如圖18所示:  圖18 圖18
8.? 回到圖層layer3,在第15幀加入as: tellTarget ("dian") {
gotoAndStop(random(7));
}
//控制骰子的隨機跳轉(zhuǎn),以決定顯示幾點 在第30幀加入as: if (Number(/:red) == 1) {
tellTarget ("/kong") {
? gotoAndStop(4);
}
} else {
tellTarget ("/kong") {
? gotoAndStop(2);
}
}
//根據(jù)變量red的值的不同,跳轉(zhuǎn)到組件kong的不同幀 在第43幀加入as: stop(); 最后的時間線如圖19所示: 
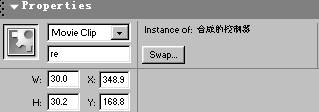
圖19 9.? 回到主場景,新建一個圖層”隨機”,將組件”合成的控制器”放到27號方塊的右邊,在properties面板中命名為”re”,如圖20和圖21所示:  圖20 圖20
 圖21 圖21
情節(jié)組件制作: 1.建六個movie clip組件,分別命名為情節(jié)1到情節(jié)6. 2.情節(jié)1加as: tellTarget ("/lang") {
gotoAndStop("h1");
}
stop();
給情節(jié)2加as: tellTarget ("/lang") {
gotoAndStop("h2");
}
stop(); 給情節(jié)3加as: tellTarget ("/lang")
stop();
//調(diào)用不同的情節(jié),實現(xiàn)角色的跳轉(zhuǎn) 3.情節(jié)4加as: tellTarget ("/hong") {
gotoAndStop("h1");
}
stop(); 給情節(jié)5加as: tellTarget ("/hong") {
gotoAndStop("h2");
}
stop(); 給情節(jié)6加as: tellTarget ("/hong") {
gotoAndStop("h3");
}
stop(); //調(diào)用不同的情節(jié),實現(xiàn)角色的跳轉(zhuǎn) 游戲控制器的制作: 到此步為止,游戲的所有前期工作都完成了,最后的任務(wù)是給游戲加控制器了,這也是游戲的核心部分,擔(dān)負著控制游戲順利進行的任務(wù)。 1.? 新建一個movie clip組件,命名為”控制紅臉”,給組件添加如下as: ? if (Number(/:dianzhi) == Number(/:u)) {
tellTarget ("/kong") {
? gotoAndStop(3);
}
/:red = 1;
/:u = 0;
} else {
tellTarget ("/hong") {
? nextFrame();
}
}
//根據(jù)全局變量red和u的值,對角色紅臉進行控制 2.? 再新建一個movie clip組件,命名為”控制藍臉”,給組件添加如下as: ? if (Number(/:dianzhi) == Number(/:u)) {
tellTarget ("/kong") {
? gotoAndStop(3);
}
/:red = 1;
/:u = 0;
} else {
tellTarget ("/hong") {
? nextFrame();
}
}
//根據(jù)全局變量red和u的值,對角色藍臉進行控制 3.? 最后再次建一個movie clip組件,命名為”主控制器”,進入組件編輯狀態(tài)后,在圖層layer1上添加5個關(guān)鍵幀,在第1個關(guān)鍵幀上添加as:stop();. 4.? 在第2個關(guān)鍵幀上將組件”控制紅臉”拖到編輯區(qū)中,同樣再第4關(guān)鍵幀中將組件”控制白臉”也拖到編輯區(qū)中。 5.? 給第三關(guān)鍵幀加as: tellTarget ("/re") {
gotoAndPlay(2);
} 6.給第5關(guān)鍵幀加as: tellTarget ("/re") {
gotoAndPlay(1);
} 7.最后時間線如圖22所示: 
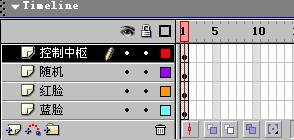
圖22 8.? 最后回到主場景中,新建一個圖層” 控制中樞”,將組件”主控制器”拖到主場景中,最后的時間線如圖23所示: 
圖23
到此為止游戲就制作完成了,您可以開始回憶一下童年時代的游戲了,本游戲制作過程雖然有點復(fù)雜,但是用到的action并不多,關(guān)鍵是如何組織游戲和進行游戲的設(shè)計及構(gòu)思,這才是最關(guān)鍵的。 |

