|
7. 手風琴效果(折疊菜單)
折疊菜單和滑動門以及標簽卡涉及同一個概念:把大量信息壓縮到一小塊區(qū)域里。“手風琴效果”指的是一些被水平或垂直組織的區(qū)塊,通過點擊,一個內容區(qū)塊滑向另一個區(qū)塊,并將其內部內容展示出來,和手風琴的推拉過程有點相似。
手風琴效果的實例功能性和大點擊區(qū)域 Alex Cohaniuc 的手風琴菜單設計的很好。把作品項目藏到手風琴里是的做法其實挺有道理的,因為這能把每個項目的不必要信息隱藏起來,等訪客有需要的時候再顯示。說這項設 計好是因為:一,每塊畫布的標題都很大,很好點擊;二,每塊標簽卡都使用了一個小箭頭來反映開合狀態(tài);三,鼠標滑過時,當前標簽卡有將它區(qū)分出來的不同背 景色。

水平內容滾動
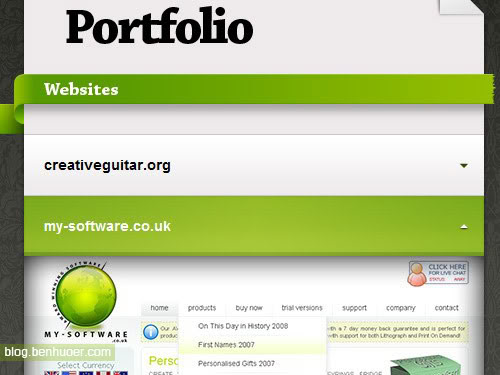
Jason Reed 使用手風琴將整個站點糅合進一張頁面里。他沒有賦予手風琴以特別不一般的視覺特征,而是讓它融入了頁面之中。另外,這是一個水平方向推拉的手風琴(盡管標 簽卡是垂直方向的)。請注意看他的標簽卡,每個標簽卡之間的距離很大,這些標簽卡,或者說標題,并不像上一個例子有那么明顯的區(qū)分,設計師利用了留白來將 它們各自獨立。鼠標移上去的時候,這些十分易讀的標簽就會變成橙色,讓用戶能夠非常明確地了解到自己將要點擊的標簽后面都有什么。

|