|
4. 翻轉(zhuǎn)元素 Rollover Elements
翻轉(zhuǎn)元素目前被越來(lái)越多地運(yùn)用于商業(yè)網(wǎng)站、作品集站點(diǎn)和產(chǎn)品展示頁(yè)。翻轉(zhuǎn)元素的核心概念就是當(dāng)用戶鼠標(biāo)移到某個(gè)按鈕或網(wǎng)頁(yè)元素上時(shí),處于另一個(gè)布局區(qū)域的元素就自動(dòng)顯示出來(lái)。請(qǐng)看下面的例子深入了解我說(shuō)的“翻轉(zhuǎn)元素”究竟是什么。
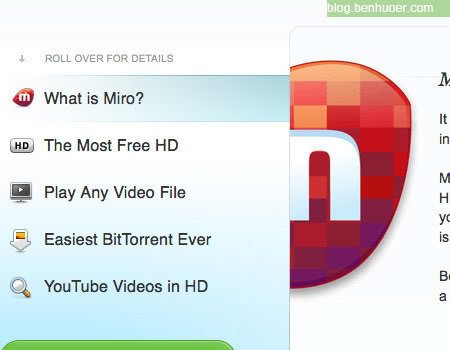
翻轉(zhuǎn)實(shí)例標(biāo)簽卡翻轉(zhuǎn)下圖是 Miro主頁(yè) 的截屏,他們?cè)O(shè)計(jì)了一個(gè)十分精妙的巨大翻轉(zhuǎn)元素。這 本質(zhì)上和滑門類似 —— 只不過(guò)內(nèi)容切換時(shí)不需要點(diǎn)擊罷了。

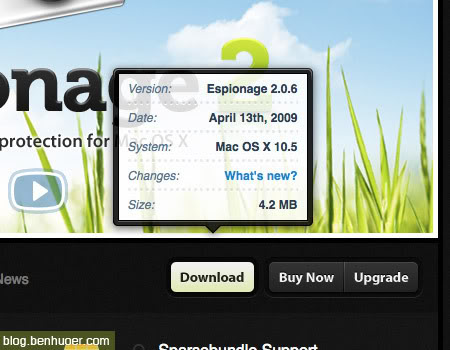
小地方的微妙翻轉(zhuǎn) TaoEffect 向我們完美展示了如何通過(guò)設(shè)計(jì)精巧漂亮的翻轉(zhuǎn)元素來(lái)添加清爽整潔的額外信息(這種效果最早是應(yīng)用于前文提到過(guò)的Coda網(wǎng)站,但我們選擇了TaoEffect作為這一節(jié)的實(shí)例)。信息的展示十分友好,您只需要把鼠標(biāo)移到按鈕上即可。
訪問(wèn)網(wǎng)站你會(huì)發(fā)現(xiàn),翻轉(zhuǎn)時(shí)有非常輕柔的動(dòng)畫(huà),垂直跳動(dòng) + 淡入淡出。你應(yīng)該也能注意到它的背景是半透明的,跳出來(lái)的卡片邊緣還有高光和投影,與背景很好的區(qū)分開(kāi)來(lái)。

|