|
5. 漸進(jìn)布局Progressive Layouts
“漸進(jìn)布局”的意思是站點(diǎn)內(nèi)容按照一定的順序一塊一塊地顯示給用戶。這種組織內(nèi)容的做法比較反常,但也能在很多網(wǎng)站上看到。漸進(jìn)布局能幫助用戶更容易地深入一長(zhǎng)串信息。
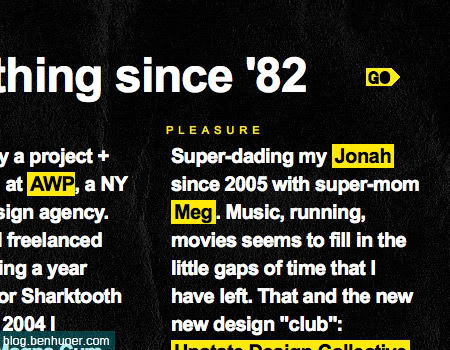
漸進(jìn)布局的實(shí)例整個(gè)站點(diǎn)都由漸進(jìn)布局構(gòu)成 Sursly.com(貌似被墻,請(qǐng)點(diǎn)擊這里代理訪問(wèn)) 的整個(gè)作品集站點(diǎn)都基于漸進(jìn)布局。您應(yīng)該能注意到,頁(yè)面右上角有一個(gè)“GO”按鈕,每一頁(yè)面都是從上一頁(yè)面中的GO按鈕鏈接過(guò)來(lái)的。這種頁(yè)面之間的漸進(jìn)系 統(tǒng)代替了傳統(tǒng)的導(dǎo)航和菜單。當(dāng)然,這樣做也有一個(gè)很明顯的缺點(diǎn):導(dǎo)航的交互性下降了,用戶只能按照網(wǎng)站建設(shè)者想要的順序獲取內(nèi)容。
盡管單個(gè)頁(yè)面布局能被存為書(shū)簽(使用# 錨記),但對(duì)于隨機(jī)訪問(wèn)者來(lái)說(shuō),則無(wú)法通過(guò)一個(gè)明晰的導(dǎo)航對(duì)站點(diǎn)內(nèi)容建立起直接的整體感知。而且,這種布局一般只有一個(gè)“航向”,從易用性的角度上來(lái)說(shuō),所謂“導(dǎo)航”的概念在這里幾乎不能適用。

譯注:以前看到過(guò)一個(gè)十分類似,但是更漂亮的站點(diǎn)。現(xiàn)在一時(shí)找不到了…… 有誰(shuí)知道是哪個(gè)?麻煩留言告知一下。
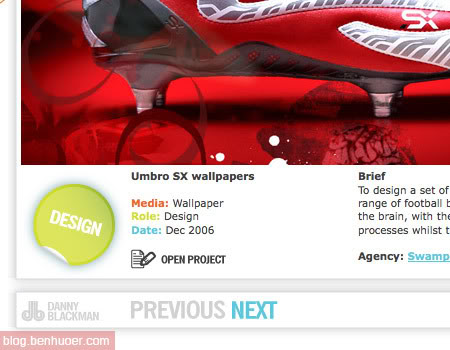
垂直方向的漸進(jìn)布局 Danny Blackman 的作品集也是僅通過(guò)一張漸進(jìn)式布局頁(yè)面來(lái)實(shí)現(xiàn)的。各塊元素相互獨(dú)立,在一張頁(yè)面上垂直展示。相鄰元素之間有滾動(dòng)按鈕,每個(gè)元素都有返回頂部的按鈕。菜單或所謂導(dǎo)航還是沒(méi)有被使用。

ScrollTo 腳本
- ScrollTo - 使用這個(gè)jQuery插件,就能輕松建立漸進(jìn)式布局。
|