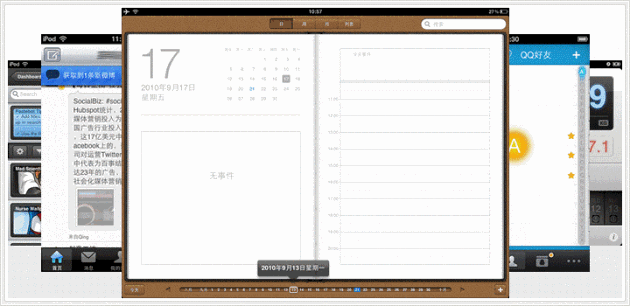
大屏幕的Pad支持更多的多指復(fù)雜手勢,手機大多單指操作。
控件形態(tài)
按鈕的大小控制(不同分辨率下大小的轉(zhuǎn)換)、拖動時的反饋提示、滑動選擇與點擊的轉(zhuǎn)化。



手勢設(shè)計要注意什么
基于上述可用性問題,總結(jié)出手勢操作設(shè)計時應(yīng)該注意以下幾點:
1.操作引導(dǎo)
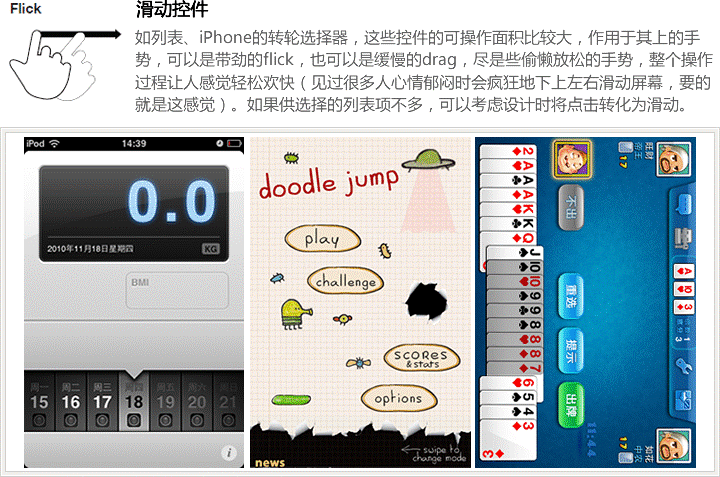
這里可以是詳細的幫助界面也可以是隱喻圖形化的引導(dǎo)(隱喻要符合用戶的心智模型),例如分頁的圓點標(biāo)識,或者切換頁面露出一部分內(nèi)容,可長按的系統(tǒng) icon,翻起的頁腳升,甚至動畫等等。這里的提示程度自己拿捏,效率型應(yīng)用,盡量做到清晰可見,即看即點。沉浸型應(yīng)用可以適當(dāng)預(yù)留探索的空間,讓用戶自己去發(fā)現(xiàn),帶來預(yù)期之外的驚喜。比如QQLiveHD首頁拉繩的晃動。但是,要注意的是隱藏手勢和快捷手勢不能影響主操作流程,可以作為輔助手勢來使用。

2.操作反饋
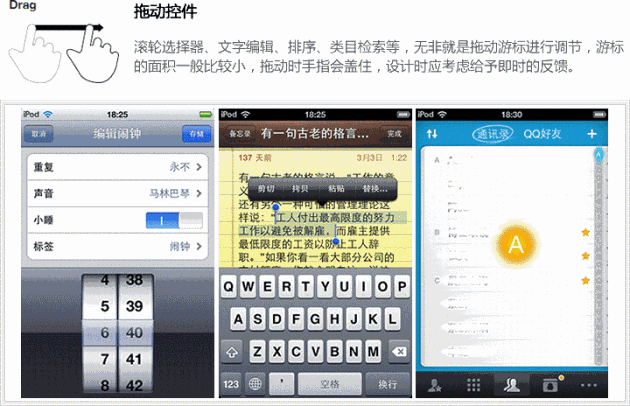
手勢操作快速輕便,但沒有鼠標(biāo)按下時didadida聲的安全感,也十分受限于設(shè)備屏幕的靈敏度,所以操作反饋的作用至關(guān)重要。例如icon按下時的響應(yīng),這里除了沒有mouse over的效果,其他三態(tài)和PC端是一致的,缺一不可。除此之外還要考慮的是操作區(qū)太小被手指遮擋住的情況,反饋一定要明顯,并呈現(xiàn)在可視范圍內(nèi)。比如 QQ通訊錄的姓名檢索操作。除了視覺反饋聲音也是一種有效的反饋方式,比如iPhone發(fā)送SMS發(fā)送成功的聲音。新浪微博的feed拉取,tweetbot等,都巧妙的運用了聲音反饋。

3.誤操作
手勢操作相比鼠標(biāo)更靈活,如果你的程序非常復(fù)雜,承載的信息很多,大部分區(qū)域都是響應(yīng)區(qū),那么發(fā)生誤操作的幾率也會大大增加。因此要讓用戶可以及時撤銷操作,時刻知道現(xiàn)在發(fā)生了什么,而不是僅僅當(dāng)發(fā)生后給出一個警告。常用于較重要或隱晦的手勢,例如刪除,一鍵清除,長按等等,二次確認操作就顯得至關(guān)重要。
|